1. 基础知识
什么是 CSS 盒模型
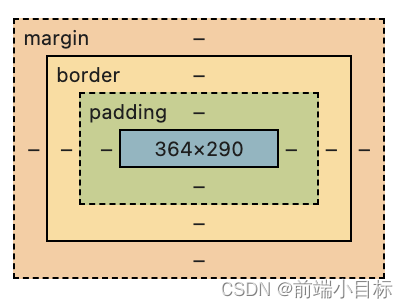
CSS 盒模型描述了页面中元素的布局和空间分配方式。每个元素都被看作是一个盒子,这个“盒子”由 4 个部分组成:
内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)。
为何要使用 CSS 盒模型
-
CSS 盒模型描述了文档中元素的布局原理,规定了元素如何根据盒模型属性(margin, border, padding, content)进行大小和位置的计算。
-
盒模型允许开发者精确控制元素的尺寸,包括元素的宽度和高度,以及元素内容与边界之间的空间。
-
通过盒模型,开发者可以定义元素间的空间关系,如元素与元素之间的距离。
如何使用 CSS 盒模型
要使用 CSS 盒模型,你需要了解它的每个部分如何影响元素的显示:

内容(Content): 是你的文本、图片或视频等实际内容。
内边距(Padding): 是内容与边框之间的空白区域,可用来增加内容区域的可读性。
边框(Border): 是围绕内边距和内容的线,可以是可见的或透明的。
外边距(Margin): 是最外层,用于控制不同元素之间的空间。
适用场景
CSS 盒模型适用于几乎所有的网页布局场景。
无论你是在设计一个博客页面、电子商务网站,还是一个复杂的企业级应用程序,盒模型都可以帮助你在不同屏幕尺寸上保持元素的一致性,使得网站在各种设备上都能提供良好的用户体验。
2. 示例演示
下面是一个简单的 HTML 示例,展示了如何使用 CSS 盒模型设置一个元素的内边距、边框和外边距。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 盒模型示例</title>
<style>
.box {
width: 300px;
padding: 20px;
border: 5px solid #333;
margin: 30px;
background-color: #f8f8f8;
}
</style>
</head>
<body>
<div class="box">
这是一个盒模型的示例,包含内容、内边距、边框和外边距。
</div>
</body>
</html>在这个例子中,.box 类定义了一个宽度为 300 像素的盒子,拥有 20 像素的内边距,5 像素的边框,以及 30 像素的外边距。背景颜色被设置为浅灰色,以便我们可以清楚地看到内容区域。
![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-6.5, 汇编 led.s,第一次点亮LED灯](https://img-blog.csdnimg.cn/direct/acb9a2e1d5a34e8b918e62c57d7c0262.png)